複数のPCを使っていて、それぞれのPCに Visual Studio Code(VSCode)をインストールしているのですが、ブラウザ上でVSCodeが使えれば、セットアップ不要でいつでも同じ環境が使えて楽なのになぁと思うことがよくあります。
GitHub Codespacesが正にそういったサービスなのですが、まだベータなので、正式リリースされたら触ってみたいなと思っていました。
そんな中、GCPのCloud Shellを使っていると「エディタを開く」ボタンを発見。
![]()
押してみると…

「何これ?VSCode?」
と、VSCodeのようなエディタがブラウザで開きました。
調べてみると、Theiaという、VSCodeもどきのブラウザベースのエディタがあって、それがCloud Shellのエディタとして採用されたとのことでした。
見た目も使い勝手もVSCodeそっくりでした。Theia自身がVSCodeの代替を狙っていると言っているので「もどき」と書かせて頂きました。
ちょっと面白そうなので、本格的に使い込もうとしたのですが、GCPのCloud Shellは立ち上がりがめちゃめちゃ遅いのと、ディクススペースが5Gしかなくて…。
仕方ないので、自分でインスタンス立ててTheia単体で使ってみることにしました。
ここではTheiaの環境構築方法と、ブラウザでのコーディングをやってみた感想を書いてみました。
Theiaとは?
VSCodeとTheiaの関係は、下記記事に記載されていたのですが、正直カオスですね。
ブラウザで動くエディタエンジンの登場により、それを使ったクラウドIDEが乱立してきたということでしょうか。
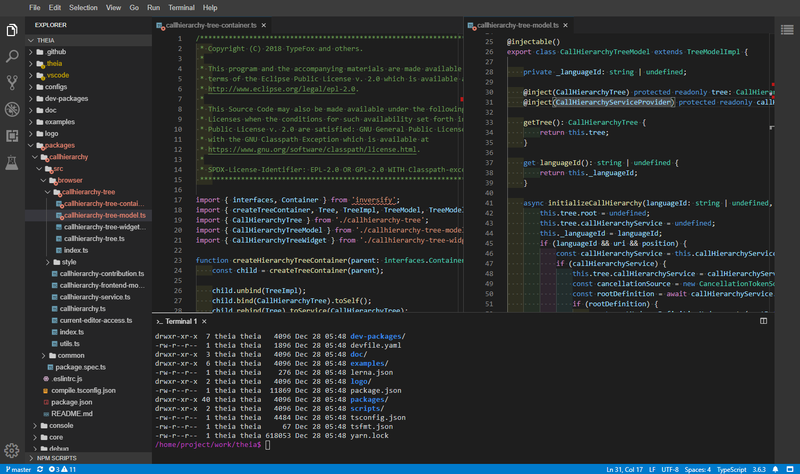
TheiaはTypeScript(JavaScript)で作られていて、実行するとウェブサーバーが立ち上がり、http://localhost:3000にアクセスすると、VSCode風のエディタが表示されます。
エクスプローラのディレクトリは、Theiaを実行しているPCのディレクトリで、ターミナルもエクスプローラ同様、Theiaを実行しているPCのシェルが立ち上がって表示されます。
使い勝手はVSCodeまんまで、機能拡張も一部VSCodeと同じものが移植されています。
インストール
自分でビルド
Node.jsとビルドに必要な関連アプリを入れて、package.jsonを編集して自分でインストールすることもできます。
しかし、重量アプリなので、ビルドにめっちゃ時間がかかります。そして案の定、長時間待たされた挙げ句エラーで止まりました…。
という訳で、ビルド済みのDockerイメージが用意されているので、結局それを使いました。
Dockerイメージを使う
やり方は下記公式ドキュメントを参考に行います。
イメージはいくつかあるのですが、全部入りの「theiaide/theia-full」を使いました。
このイメージは、メジャーどころのプログラム言語は即使えるようになっていて、かつ、ベースのOSはUbuntu-18.04なのでターミナルの環境構築もやりやすいです。
下記のコマンドで、DockerでTheiaが実行されるので、後はhttp://localhost:3000にブラウザからアクセスするだけです。
docker volume create theia-volume docker run -it --init -p 3000:3000 -v "theia-volume:/home/project" theiaide/theia:latest
認証
Theiaにはユーザー認証機能がなく、Theiaのウェブサーバーにアクセスすると、エディタがそのまま表示されます。
そのまま公開すると筒抜けなので、自分のGoogleアカウントでログインした時だけTheiaのウェブサーバーにアクセスできるよう、oauth2-proxyでproxyを立てました。
oauth2-proxyについては、下記記事に記載しましたが、ザックリ言うと、ソーシャル認証をBasic認証のように、サイトアクセスの入り口に設置できるアプリです。
使ってみる

正直、ブラウザでのコーディングなんて実用的なのかと疑ってましたが、全然普通に使えますね。
ブラウザなので多少モッサリ感はあるのですが、許容範囲内です。
コード補完や整形も問題ないし、プログラムのビルドも特に問題なくすんなりできました。
マシン環境は、root権限のある素のUbuntuなので、環境設定もいかようにもできます。
使っていて気になったのは以下の点です。
- キーボードショートカット
- ファイルの更新検知
- 同じファイルの複数ビュー
- ターミナルの設定読み込み
キーボードショートカット
Theiaだけでなく、Github Codespacesなど、ブラウザベースのエディタ全てに言えると思うのですが、エディタ側でキーバインドを設定しても、ブラウザのキーバインドが優先されます。
例えば「Ctrl+p」を何かの機能に割り当ててもそれは無視されて、ブラウザの印刷ダイアログが表示されてしまいます。
これを防ぐには、サイトをブラウザのアプリモードで開く必要があります。
しかし、Theiaだと、それでもうまくいかないことがあって、結局、エディタでキーバインドを設定するのは諦めて、下記の「AutoHotKey」を使って、ブラウザのキーバインドを変更するとうまくいきました。
ファイルの更新検知
エディタ外でファイルの追加・更新・削除が行われると、それを検知して、自動でエディタにも反映されるのですが、Theia固有の問題かと思うのですが、ワークスペースのファイルが多すぎると検知が行われません。
検知が無いと結構使いづらくて…。それを防ぐには、ワークスペースのファイルが多くならないよう、ワークスペースを細かい単位で設定する必要があります。
同じファイルの複数ビュー
Theia固有の問題かと思うのですが、1つのファイルに対して複数のビューを持つことができませんでした。これちょっと辛いですね…。
ターミナルの設定読み込み
Theia固有の問題かと思うのですが、apt-get upgradeすると、ターミナルでシェルの設定ファイルが読み込まれないようになり、ターミナルでパスが通らなくなります。
これを回帰するには、下記のような設定を読み込むスクリプトを作っておき
start_shell.sh
#!/bin/bash source /etc/environment source /etc/profile source /home/theia/.bashrc
Theiaの設定で、bashのオプションでスクリプトを読み込むようにします。
setting.json
{ "terminal.integrated.shellArgs.linux": [ "--init-file", "/home/theia/start_shell..sh" ] }
気になった点は以上くらいで、それらを押さえておけば、割とヘビーに使ってみたのですがストレスなく使えました。
感想など
ブラウザでコーディング、全然アリですね。むしろちょっと楽しいです。
最初、キーボードショートカットの設定が中々うまくいかずストレスフルだったのですが、AutoHotKeyを使うようになってから快適になりました。
やり始めるともっと凝りたくなってくるのですが、いかんせんTheiaがマイナーなので、そこまで本腰にはなれず…。これくらいで良しとしておきます。
自分でサーバーを立てると何でもできて便利なのですが、面倒だしお金もかかるし本物のVSCodeじゃないし、アリかナシかで言うとナシですね。やっぱりこの手のものは、クラウドサービスを利用するのが正解かなと思いました。
VSCodeをクラウドに持ってくるのはGithub Codespacesにしかできないので、Github CodespacesがCloud IDEの本命かなと思ってますが、開発環境としてある程度使えるものにするには、それなりのマシンスペックと環境構築の自由度が欲しいです。
月数百円でそこそこの環境が手に入るのなら、個人利用で遊んでみたい気もしますね。