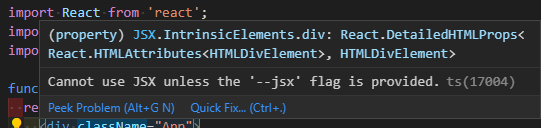
create-react-app app-name --template typescriptで、TypeScriptのReactアプリを作って、VSCodeで編集しようとすると
Cannot use JSX unless the '--jsx' flag is provided. ts(17004)

というエラーが。
調べたところ、Reactのバージョン17から、TypeScriptのjsxオプションにreact-jsxを使うようになったのですが、それが使えるTypeScriptのバージョンは4.1以上からで、VSCodeのTypeScriptのバージョンが古いためにエラーになっていました。
そのうちVSCodeのTypeScriptのバージョンアップがされてエラーは解消されると思うのですが、取り急ぎローカルのTypeScriptのバージョンを上げて対処することにしました。
VSCodeのTypeScriptのバージョン変更は下記を参照しました。
今のVSCodeのTypeScriptのバージョンは4.0.3。
![]()
ワークスペースのルートフォルダにTypeScriptをインストール。
npm init
npm install --save-dev typescript
VSCodeのコマンドパレットから、Ctrl+Shift+pおよびtypescript selectで、使用するTypeScriptバージョンを選択して変更。


無事エラー解消しました。
感想など
VSCodeのTypeScriptのバージョンは、ファイルが置かれているフォルダを見て、動的に変更されると勘違いしてました。