はじめに
以前、Office365 PowerAppsを触っていました。
PowerAppsは、かな~りとっつきにくいツールで、使い方をメモしておかなきゃ忘れてしまいそうだなと思いながら、放置していました。
アプリを修正しようと久しぶりに触ったら、案の定すっかり忘れていたので、今度こそ、 またいつ忘れても大丈夫なように、ハマったところを中心に、使い方をメモしておこうと思います。
量が多くなったので記事を下記の3つに分けていて、本記事は2つ目の記事になります。
その1:基礎
「Microsoft (Office365) PowerApps 使い方メモ」
その2:データ関連
「Microsoft (Office365) PowerApps 使い方メモ (データソース・コレクション編)」
その3:その他メモ書き
「Microsoft (Office365) PowerApps 使い方メモ (その他)」
データソース・コレクションの使い方
データソースとは?
Excelファイルなど、PowerAppsの外部のテーブルデータを、データソースとして登録して、PowerApps内で使うことができます。
サンプルの作成
データソースの使い方は、初見では分かりにくいため、まずはテストのデータソースを用意して、そのデータソースを元にウィザードでサンプルアプリを作って、動きを見てみることをオススメします。
サンプルアプリでは、データソースのデータを一覧表示し、選択したレコードの詳細表示・値更新・削除、新規レコードの追加といった、データを扱うための必要最低限の機能が備わっています。

Excelデータソースの作成
データというとExcelファイルがよく使われますが、ExcelファイルをそのままPowerAppsのデータソースにすることはできないので、注意が必要です。
Excelは値を好きなセルに自由に書けるのですが、自由が故に、データベースのテーブルのように、カラムとデータ型が決まったデータを表現するのには向いていません。
Excelには、データ範囲を指定して、カラムとデータ型が決まった、テーブルというものを作成する機能があります。
PowerAppsが読めるデータソースは、Excelファイル全体ではなく、そのExcelファイル内で作成されたテーブルが対象になります。
Excelのテーブル作成方法
下記のようなデータからテーブルを作成するとします。

- ヘッダーを含んだデータ範囲を選択
[ホーム]-[スタイル]-[テーブルとして書式設定]

すると、選択範囲から「テーブル1」が作成されます。

1つのシートに、複数のテーブルを作成することができます。
また、テーブル名は[数式]-[定義された名前]-[名前の管理]で変更できます。

サンプルアプリの作成
上記のExcelのテーブルからサンプルアプリを作成します。
- ExcelをOneDriveにアップ
[PowerApps]-[+作成]-[データから開始]-[OneDrive]- OneDrive上のファイル一覧が表示されるので、アップしたExcelファイルを選択します。
- Excelファイルにあるテーブル一覧が表示されるので、使用するテーブルを選択します。

すると、そのテーブルを元に、
- テーブルの情報一覧表示
- テーブルで選択したレコードの詳細表示
- テーブルで選択したレコードの値変更
- テーブルに新しくレコードを追加
ができるアプリが作成されますので、アプリを作っていて分からないことがあれば、これを参考にするといいかと思います。

1からデータソースを利用する
次に、サンプルではなく、自分で作ったアプリでの、データソースの使い方を説明します。
データソースの登録
[ビュー]-[データソース]でデータソースを登録します。
データソースはアプリに対して登録されます

データソースの内容の一覧表示
PowerAppsには、データソースの内容を一覧表示するコンポーネントが「ギャラリー」と「データテーブル」の2つあるので、複数のレコードを表示するには、必ずどちらかを使います。
[挿入]-[ギャラリー]or[データテーブル]でコンポーネントを挿入- コンポーネントを選択して、そのコンポーネントで表示するデータを示す「Items」プロパティに、データソースを選択します(「テーブル1」)
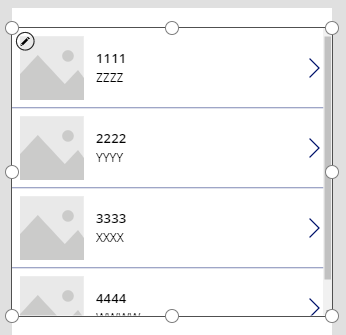
すると、データソースの内容がコンポーネントに表示されます。

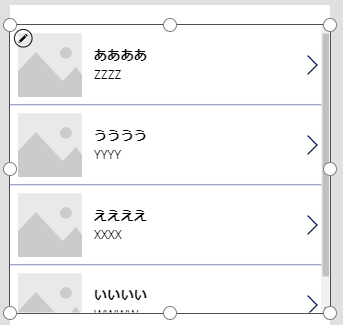
データソースのカラムと表示コンポーネントの紐づけ
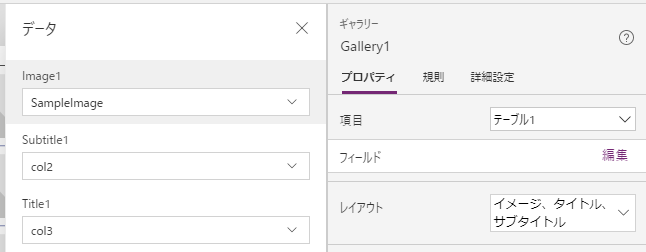
データソースのどのカラムを、どのコンポーネントに紐付けるかは、[プロパティ]-[フィールド]で行います。

データソースを指定したけど、値が表示されない場合は、大抵この紐づけができていません。
「col1」と「col3」を入れ替えた図

表示するデータのフィルタ・ソート
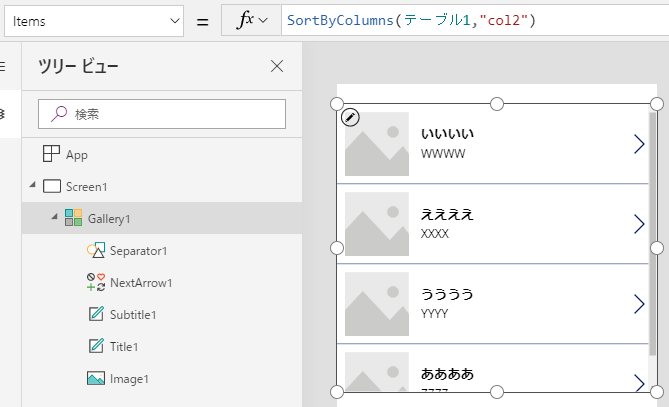
「Items」でそのままデータソースを指定すると、全てのデータが表示されます。
表示される内容をフィルタしたり、ソートする場合は、フィルタやソートの関数の結果を「Items」に指定するようにします。
例えば、「col2」でソートしたデータはSortByColumns(テーブル1, "col2")となります。

データの詳細表示
リストから個々のレコードを取り出して作業するUIを作っていくにあたり、PowerAppsのデータ構造を意識しないとハマりやすいので、最初に簡単に説明します。
まず、データソースなどの複数のレコードが表示されているリストから、1つレコードをクリックして、その詳細を表示させる場合の、一連のデータのやり取りを考えてみます。
初めてPowerAppsに触れた時、レコードをクリックした時に、そこからデータを取り出して、詳細表示のコンポーネントにデータを代入しているのかと勘違いしていました。
実はPowerAppsでは、画面・コンポーネント・データソース、全て、グローバルオブジェクトで、画面が遷移してもオブジェクトは永続します。
なので、詳細表示のコンポーネントの値設定は、「遷移前のリストオブジェクトの、クリックした番目のレコードの要素」といったように、その画面に存在しないオブジェクトで指定できるのです。
以上を踏まえ、以下詳細説明に入ります。
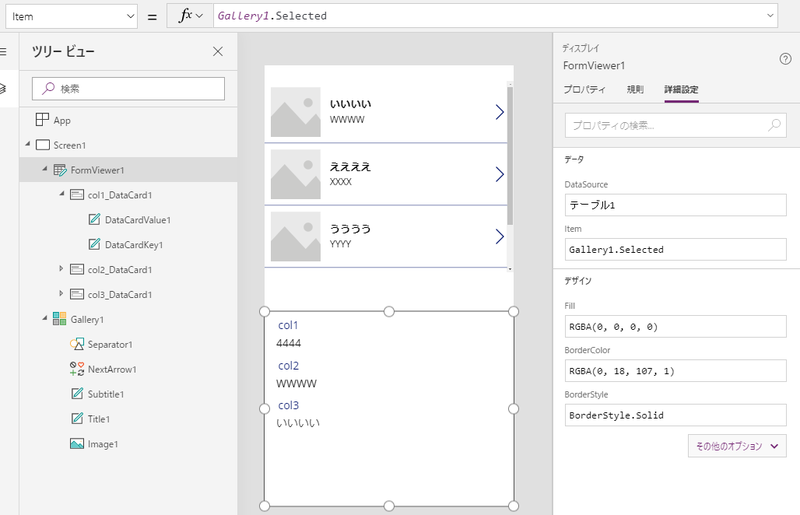
データソースの1レコードの詳細表示は「フォーム」の「ディスプレイ」コンポーネントで行います。
[詳細設定]-[データ]-[DataSource]で、表示するデータを指定[詳細設定]-[データ]-[Item]で、指定したデータのどのレコードかを指定
例)「ギャラリー」で選択したレコードの場合
「Item」を<ギャラリー名>.Selectedとします。
例)「col1」が「1」のレコードの場合
「Item」をFirst(Filter(<データソース名>, col1=1))とします。
Filter()関数だけだと複数レコードのテーブルデータなので、そういったテーブルデータから1レコードを取り出すのにFirst()関数をよく使います。
 例)上の「Gallery1」で選択したレコードが、下の「FormViewer1」に表示されている
例)上の「Gallery1」で選択したレコードが、下の「FormViewer1」に表示されている
データの更新
データソースの1レコードの編集は「フォーム」の「編集」コンポーネントで行います。
[詳細設定]-[データ]-[DataSource]で、表示するデータを指定[詳細設定]-[データ]-[Item]で、指定したデータのどのレコードかを指定
そして、このコンポーネントが表示される前に、EditForm(<コンポーネント名>)で、編集コンポーネントを初期化しておいてから、そのコンポーネントを表示します。
コンポーネントの初期化は、サンプルアプリのように、その画面の遷移の前で行うのがいいでしょう。
ユーザーがフォームで値を変更した後は、SubmitForm(<コンポーネント名>)で更新を実行します。すると、データソースの記録が更新されます。
更新の実行結果によって、コンポーネントの
OnSuccessOnFailure
プロパティが呼び出されるので、更新成功・失敗後の処理は、ここに記載します。
データの新規登録
データソースの1レコードの編集は、更新同様、「フォーム」の「編集」コンポーネントで行います。
[詳細設定]-[データ]-[DataSource]で、表示するデータを指定
そして、このコンポーネントが表示される前に、NewForm(<コンポーネント名>)で、編集コンポーネントを初期化しておいてから、そのコンポーネントを表示します。
コンポーネントの初期化は、更新の時と同様、その画面の遷移の前で行うのがいいでしょう。
ユーザーがフォームで値を設定した後、SubmitForm(<コンポーネント名>)で新規登録を実行します。すると、データソースに新しいレコードが追加されます。
新規登録の実行結果によって、更新の時と同様、コンポーネントの
OnSuccessOnFailure
プロパティが呼び出されるので、成功・失敗後の処理は、ここに記載します。
データの削除
レコードの削除は、フォームとは関係なく、下記の関数で行います。
Remove(<データソース名>, <削除するレコード>)- 複数のレコードを削除する場合は、
RemoveIf(<データソース名>, <削除するレコードの条件>)
続いてコレクションの説明に入ります。
コレクション
コレクションとは?
コレクションとは、PowerApps内部で任意に作成できる、配列のグローバル変数のことです。
データソースと同じように扱うことができます。
コレクションの作成・追加・削除
- 作成:
ClearCollect(<配列名>, {<項目名1>:<項目値1>, …}) - 値の追加:
Collect(<配列名>, {<項目名1>:<項目値1>, …}) - 削除:
Clear(<配列名>)
複数の値を使用する場合は、Table()関数を使って値をまとめます。
ClearCollect(<配列名>, Table({<項目名1>:<項目値1>, …}, {<項目名1>:<項目値1>, …}, …))
データソースとの違い
コレクションはデータソースに似ているのですが、あまり自由度は高くなく、下記のことはできません。
- 後から値の変更・レコードの削除はできない(
Clear()で全て削除はできる) - Form関連の処理は使えない
続いて、その他モロモロと、まとめですが、長くなったので別記事にしました。